

Hi there! My name is Laurie, and I'm a junior front-end web developer with a passion for creating beautiful and intuitive user interfaces.
With over 15 years of valuable work and life experience, I decided to follow my creative vision and pursue a career in web development.
After completing a front-end web development course, I've been honing my coding and designing skills, learning new technologies and techniques to create the best possible user experiences. I have a strong interest in UX/UI design and strive to create designs that are not only functional but also aesthetically pleasing.
I spend most of my free time hiking with my dog, caring for the plants in my home and my garden, or building databases and workflows in Notion, my first big tech-love 💚.
With my unique blend of creativity and technical skills, I am ready to take on any challenge and make a positive contribution to any team.
Please don't hesitate to contact me if you have any opportunities that align with my skills and experience. Thank you for considering me!
Coding skills:
HTML & CSS,
JavaScript,
React,
Bootstrap,
SEO
Currently learning:
TypeScript,
Tailwind CSS,
Python,
MySQL
Other cool tools:
GitHub,
Figma,
Canva,
Notion

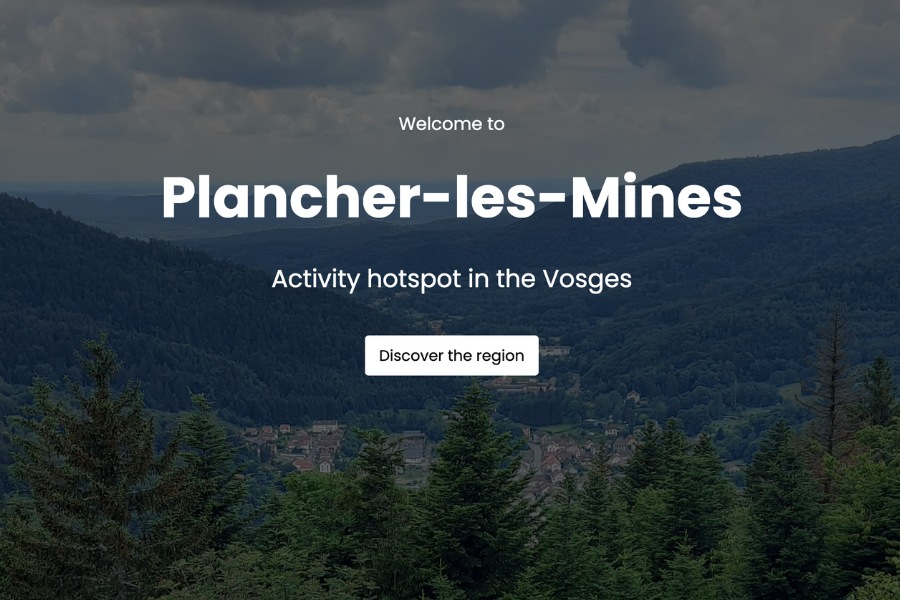
A responsive travel website built with pure HTML and CSS. This website serves as a promotional tool for Plancher-les-Mines, a small village in the Vosges region of France that holds a special place in my heart.
View website View code on Github
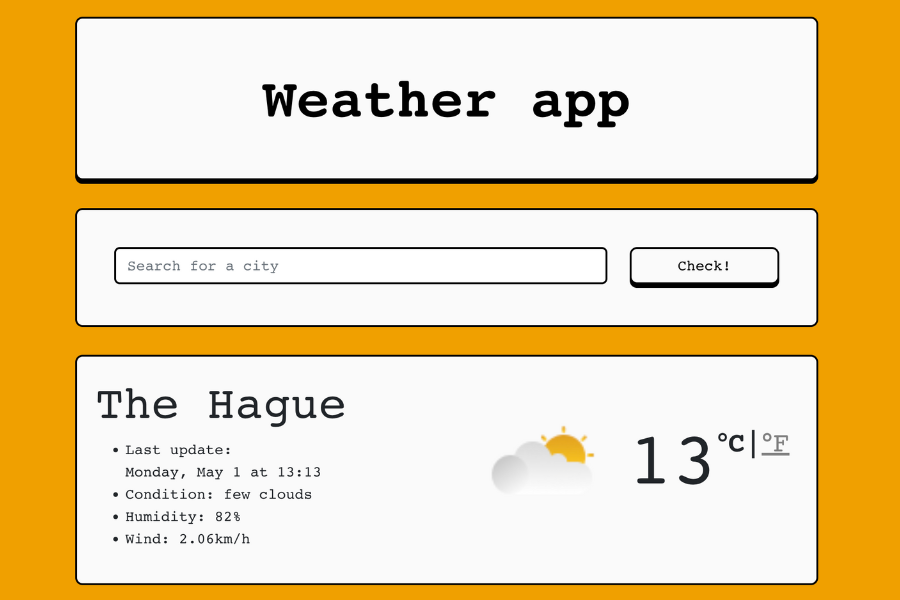
A fully functional React weather application that provides both the current weather and a five-day forecast for any city you search.
View website View code on Github
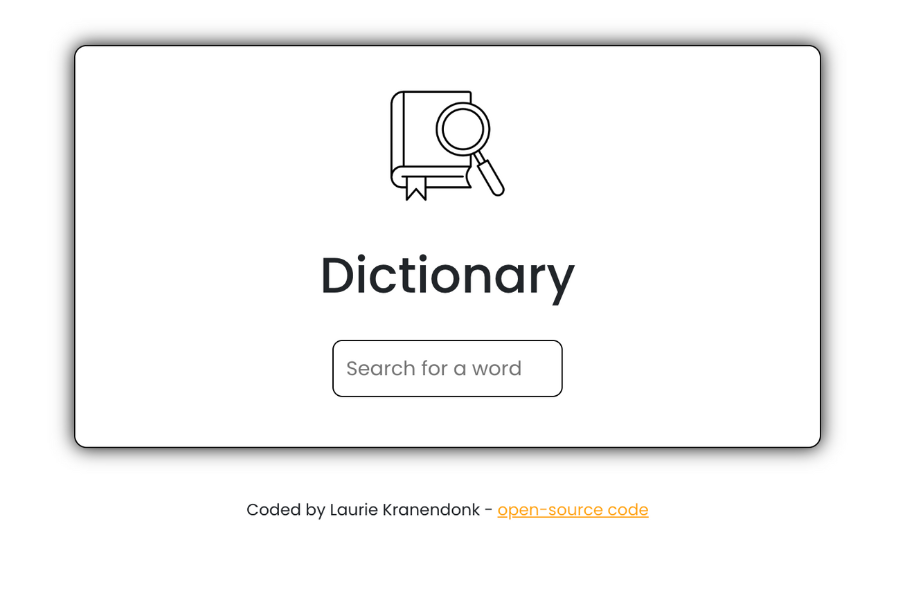
A dictionary website built with React, that provides the pronunciation and meaning of a word, along with visualizations in the form of photos.
View website View code on Github